About Lumen
Lumen is an app that allows patients in the hospital to become more engaged, active, and confident. By creating a patient-centered approach, Lumen empowers patients to fully understand and monitor their health without having to wait around for the doctor.
The Challenge
The high level goals were to…
Make it fast, and easy to use for everyone. (you’re already in a hospital dealing with an injury)
Give patients the control to understand and have a say in what is going on.
Reduce medical errors and save lives.
Client Individual Project
Timeline February- April 2020
Role UX/UI Designer
Sector Healthcare
Design Toolkit
Design Process
The first step of the design process involved user interviews and competitive analysis to understand how users and competitors behave. In order to fully understand what the user is going through and put myself in their shoes I needed to interview them to discover their perspective. I believe that this information is crucial to the process and is necessary to conduct, even before creating prototypes. This allows for discovery to happen and solutions to be uncovered.
Conducting the user interviews and competitive analysis brings me to the next step of defining. In this step I collect what I learned from the empathy phase and begin creating personas, which help me map out my target user. This allows me to create an ideal user, someone who should be thought of for the entirety the project when designing.
The first step of the design process involved desk research and user interviews. in order to discover the problem at hand and the need for a solution. This research allowed me to put myself in the users shoe and see what pains they faced. discover the problem that medical errors were and the reasons that it was happening.
Client Individual Project
Timeline February-April 2020
Role UX/UI Designer
Sector Healthcare
Design Toolkit
Overview
Lumen is an mobile platform that enables patients in the hospital to become more engaged in their stay. Lumen creates a patient-centered approach that empowers patients by boosting their engagement and confidence while in the hospital. Lumen allows patients to become more engaged, active, and confident about their stay in the hospital. Reducing medical errors is a serious issue, the 4th leading cause of death in the US, lets do something about this.
Goals
Reduce Medical errors
Save lives
Educate Patients
Introduction
Patients in the hospital are often kept in the dark about the injuries they have which can be dangerous and even deadly. How about we allow patients to speak up and have a say to allow for a safer and healthy patient experience.
Empathize
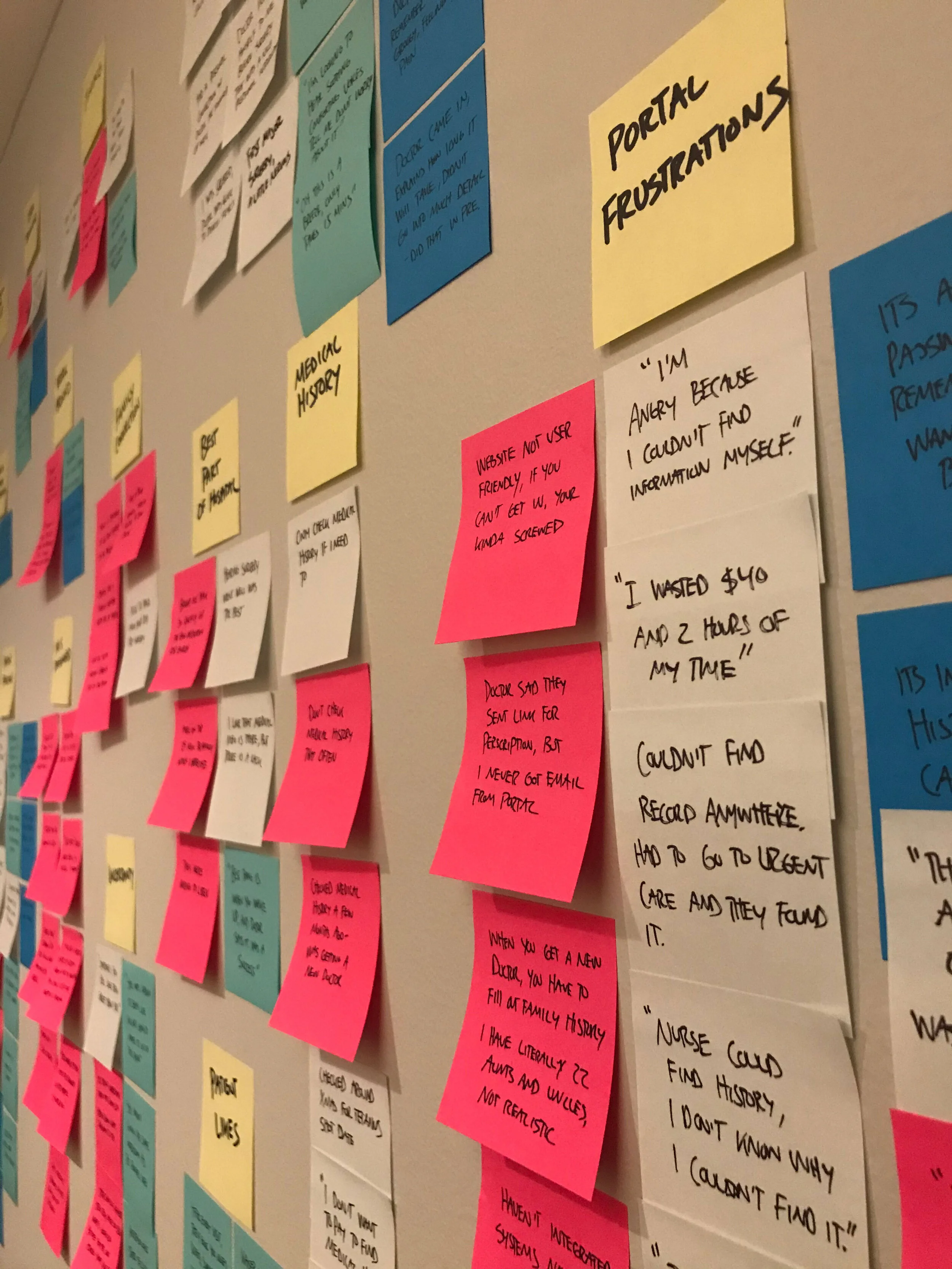
I wanted to learn about how patients in the hospital feel, what their frustrations, and pressures are. I began by conducting generative research as a way to explore opportunities and new solutions with an open mind. Using this method allowed me to properly identify the problem and ensure that this would be a product that people actually need and use.
After identifying the problem, I began user interviews and competitive analysis in order to understand how users and competitors behave. In order to fully understand what the user is going through and put myself in their shoes I needed to interview them to discover their perspective. I believe that this information is crucial to the process and is necessary to conduct, even before creating prototypes. This allows for discovery to happen and solutions to be uncovered.
The first step of the design process involved desk research in order to discover the problem at hand and the need for a solution. This research allowed me to put myself in the users shoe and see what pains they faced. discover the problem that medical errors were and the reasons that it was happening.
After conducting enough desk research I moved onto the next step in the process. why did you do resarch and why did you choose generative research
Empathize
I wanted to learn about how patients in the hospital feel, what their frustrations, and pressures are. I began by conducting generative research as a way to explore opportunities and new solutions with an open mind. Using this method allowed me to properly identify the problem and ensure that this would be a product that people actually need and use.
The Problem
How might we empower patients in the hospital to fully understand what is going on and reduce medical errors in the process?
After identifying the problem, I began user interviews and competitive analysis in order to understand how users and competitors behave. In order to fully understand what the user is going through and put myself in their shoes I needed to interview them to discover their perspective. I believe that this information is crucial to the process and is necessary to conduct, even before creating prototypes. This allows for discovery to happen and solutions to be uncovered.
User Interviews
User interviews are an essential user research method. These allowed me to get inside the head of my potential users and understand the exact pressures and frustrations my users were having. This is an essential step in creating a deep empathy and understanding of the user.
I conducted in person, and remote interviews on the computer. The interviews lasted around 30 minutes and explored topics relating to patients experiences while they were in the hospital. Some questions I asked were…
Competitive Analysis
Used a how might we statement in order to turn the challenges into opportunities for design and a chance to find solutions in a number of ways. Explore new ideas and begin thinking of innovating solutions.
Explored how might we statements in order to turn the challenges into opportunities for design and a way to explore new ideas and begin thinking of innovating solutions.

Define
Conducting the user interviews and competitive analysis brings me to the next step of defining. In this step I collect what I learned from the empathy phase and begin creating personas, which help me map out my target user. This allows me to create an ideal user, someone who should be thought of for the entirety the project when designing.
The next step of the design process involved user interviews and competitive analysis to understand how users and competitors behave. I believe that this information is crucial to the process and is necessary to conduct, even before creating prototypes.
After analyzing the insights from the interviews and competitive studies, I began ideating solutions.
I interviewed several people about their experience with the hospital. Interviews lasted around 30 minutes. The questions were centered around getting to the core of what frustrated users and what they currently enjoyed about the hospital experience.
Asking theses questions allowed me to hone in on my target user. After analyzing these interviews I was able to create an affinity map in order to discover similarities in my users answers. From this I was able to identify key problems and satisfactions from users.
I asked
What frustrates you about the patient experience
Ideate
Once the user expectations have been established from the user interviews and defining of the target user (persona) it is time to move into the ideate phase. This phase is iterative and involves sketching and wireframing to lo-fi to mid- fi mockups
Since 1950, we have led the effort to permanently protect nearly 110 million acres of wilderness. We have been at the forefront of nearly every major public lands victory.
Our Mission
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas faucibus mollis interdum. Cras mattis consectetur purus sit amet fermentum. Maecenas sed diam eget risus varius blandit sit amet non magna. Etiam porta sem malesuada magna mollis euismod. Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
“Redford has helped accomplish over 200 of its partners’ major conservation goals. They inspire everyone to care for the planet.”
— Quote Source
Initial Sketches
Initial Sketches
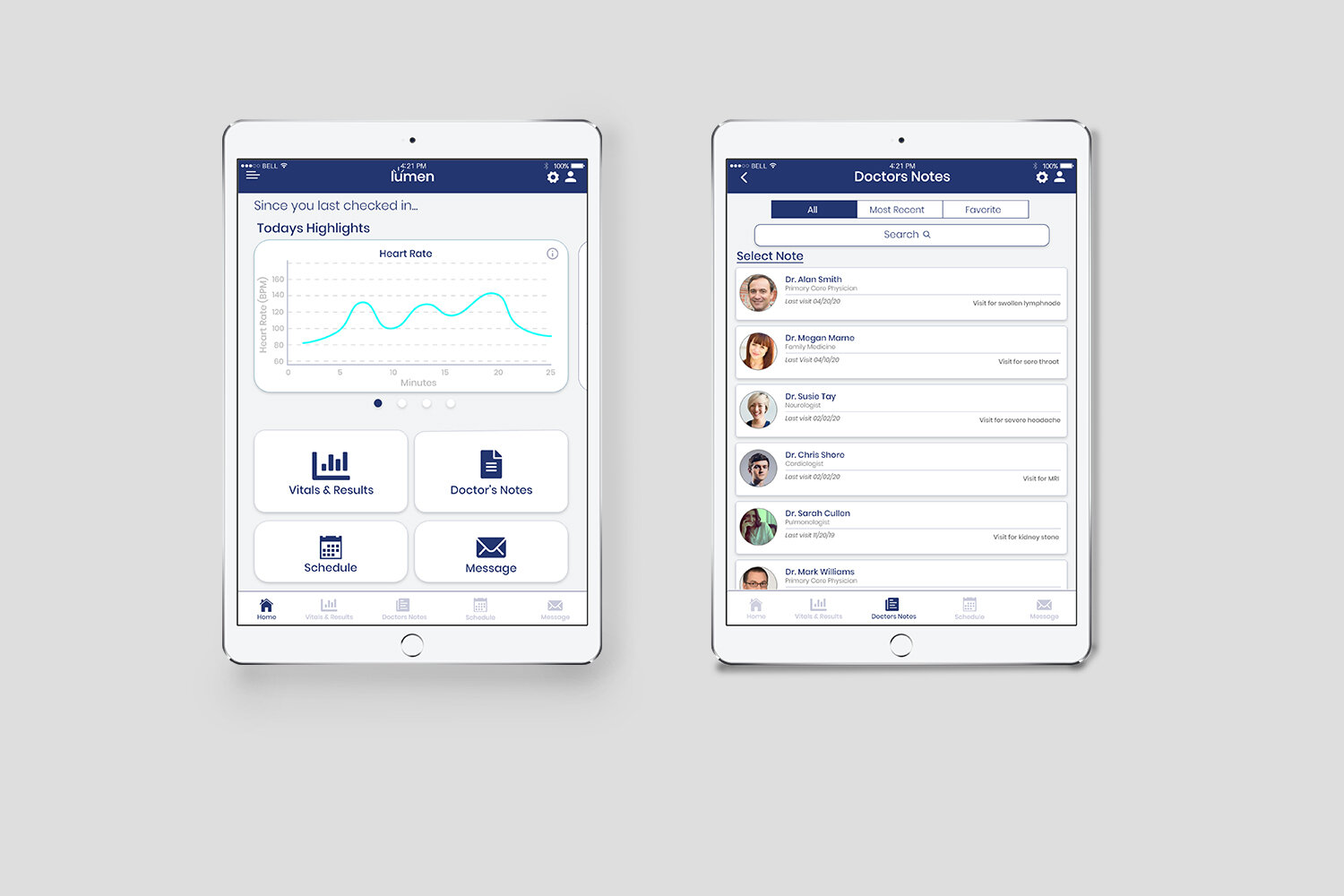
Early sketches were done on an iphone platform
I then conducted usability tests so i could begin understanding how my design was translating with real users. This was crucial for me to observe and watch as I began noticing what things were working, and more importantly, where my users were struggling. Some people had trouble identifying with the labels for the buttons. They were unsure if this was for the doctor or for the patient.
What We’ve Achieved
Donec condimentum enim sit amet felis dignissim laoreet adipiscing dignissim.
Vivamus egestas urna sed lorem sagittis, id lacinia erat porta cras.
Morbi eu elit in justo auctor dignissim. Sed ultrices eget neque tellus.
Sed fermentum eget velit at eleifend. Donec volutpat est a felis pulvinar.
Donec condimentum enim sit amet felis dignissim laoreet adipiscing dignissim.
Vivamus egestas urna sed lorem sagittis, id lacinia erat porta cras.
Morbi eu elit in justo auctor dignissim. Sed ultrices eget neque tellus.
Sed fermentum eget velit at eleifend. Donec volutpat est a felis pulvinar.
Initial Sketches
Comparative Analysis


Comparative Analysis
I explored what current solutions existed currently on the market. I was looking into how existing companies were designing apps in the healthcare field. I read into reviews to see what users liked and what users were having difficulty with.
Patient Journey
Key Findings and Usability insights
After conducting a few usability tests, i began
Site plan
User Flow
Challenges

Make it stand out.
Whatever it is, the way you tell your story online can make all the difference.



Make it stand out.
Whatever it is, the way you tell your story online can make all the difference.

Make it stand out.
Whatever it is, the way you tell your story online can make all the difference.

Make it stand out.
Whatever it is, the way you tell your story online can make all the difference.